Project Brief
Our customers encounter difficulty with immersing their learners in new environments. Trainers want to be able to virtually instruct learners on new processes, unfamiliar environments or how to use equipment.
We were inspired by our own customer, Taco Bell, who used helmet-mounted GoPro cameras to film "over the shoulder" training videos for each of their limited time offer product launches. We thought, "How could we take this to the next level"? What if you could work from a virtual food prep station? Could you tap through each step of the recipe? See the weight and measurement for each ingredient?
I was the UX Designer for this project which involved creating a prototype.
I collaborated with a Product Manager and Lead Engineer to meet business and technical requirements.

Research and Discovery
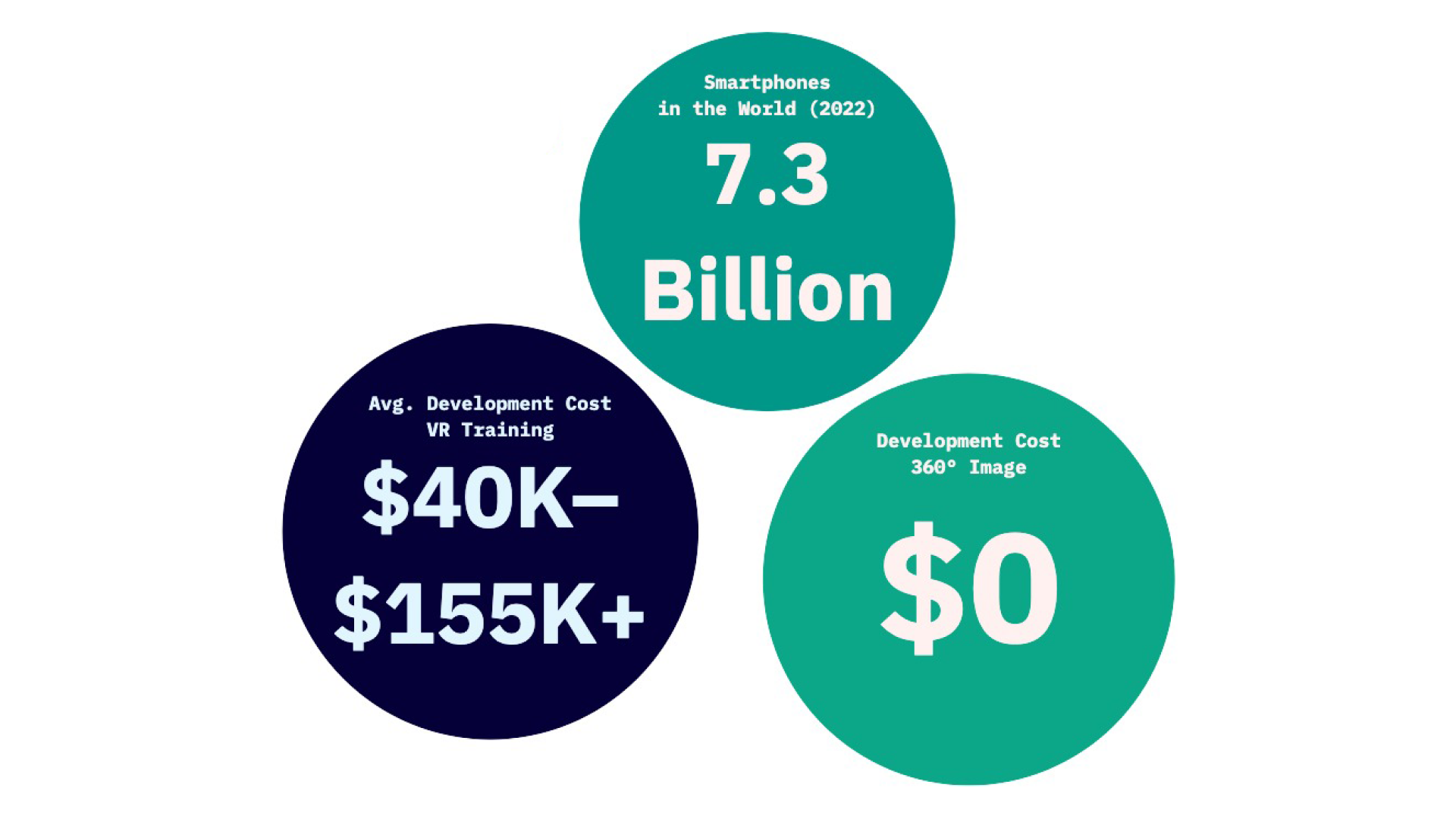
So what about AR/VR? It can make learning more immersive, but you need expensive equipment and a highly-specialized team to create the training. You'll also want pricey headsets for your employees to get the full experience.
To create and view 360º images, you only need a smartphone.

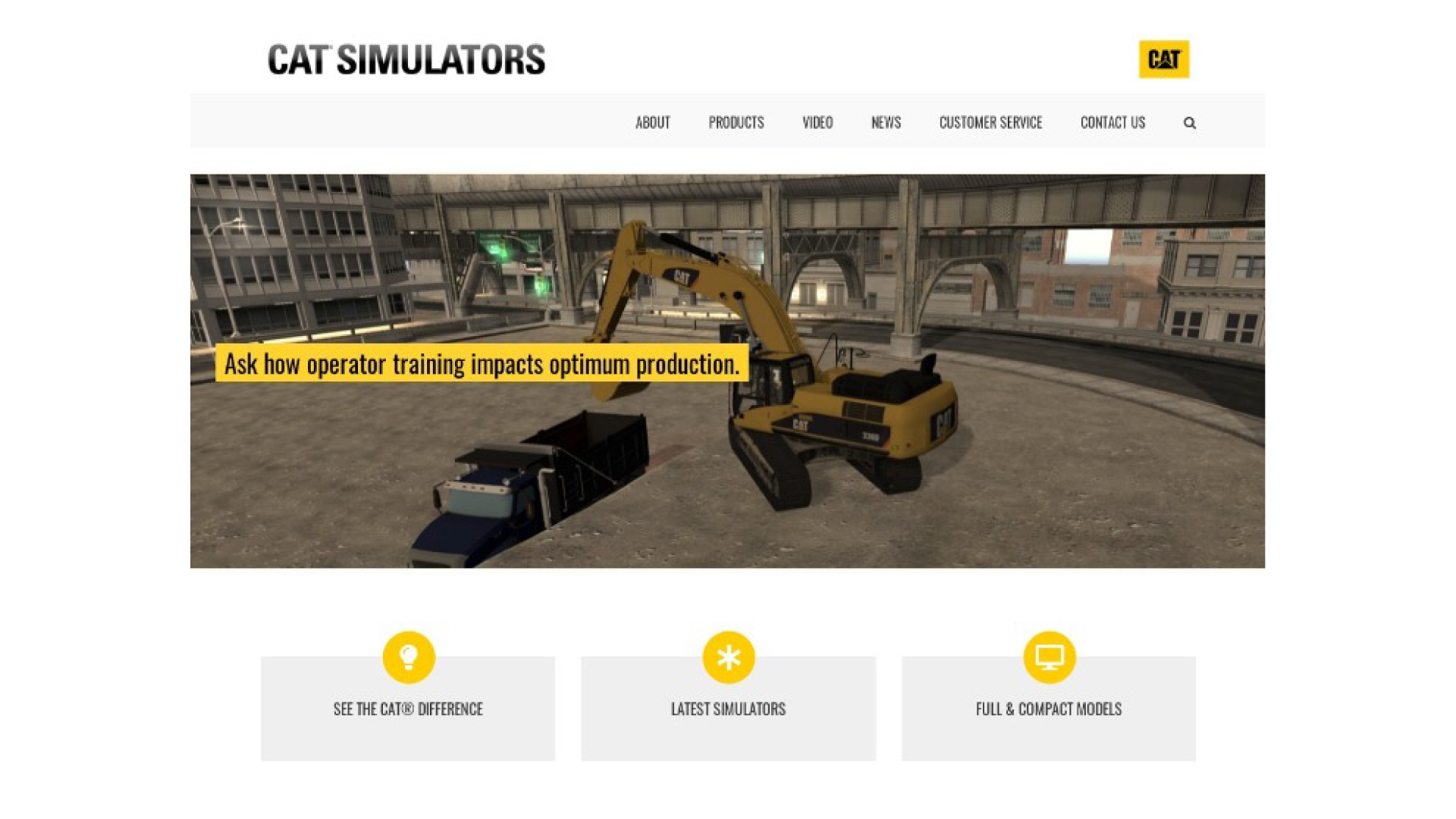
One of our customers, CAT, was using simulation in their training. Virtual reality and simulation has been trending in the L&D learning space and some companies have been utilizing it already.

Our competitor, Articulate Rise, has a similar feature. Content creators could impose annotations over the image so the user could interact with objects in the room to learn more about them.


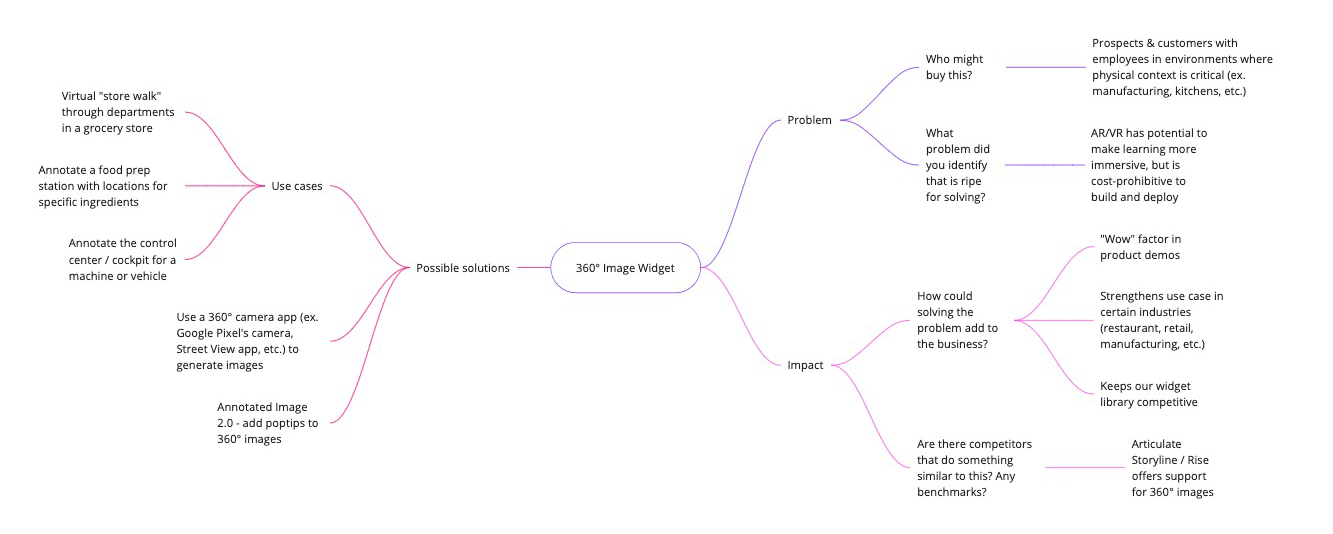
Some brainstorming with a mind-map allowed us to narrow down on project goals and execution.

Our platform already had an image annotation widget. We considered leveraging this to our advantage. Simply adding a panoramic image wouldn't be enough, but it may be all that was necessary for the authoring side of things.

Prototype Demos
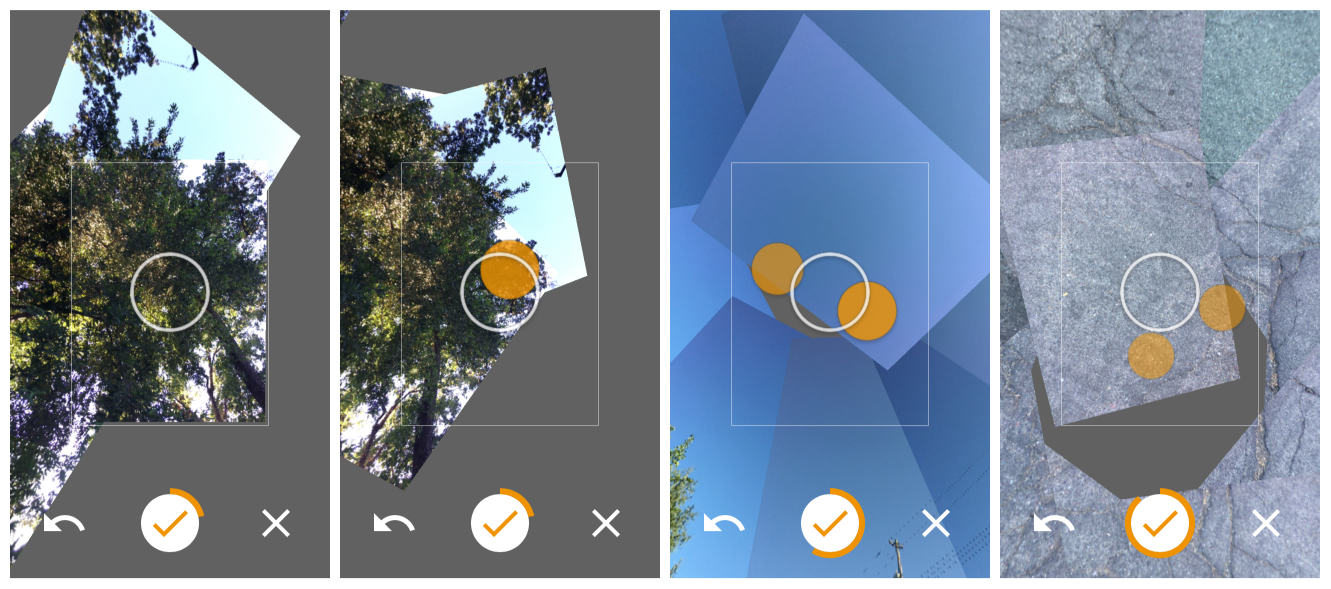
How 360º Image Capture Works
First, the user would need to capture the 360º image outside of Inkling. For this demo we used the Google Street View app. The app has the user snap dozens of images which are then collaged together. The image can then be exported and uploaded into Inkling.

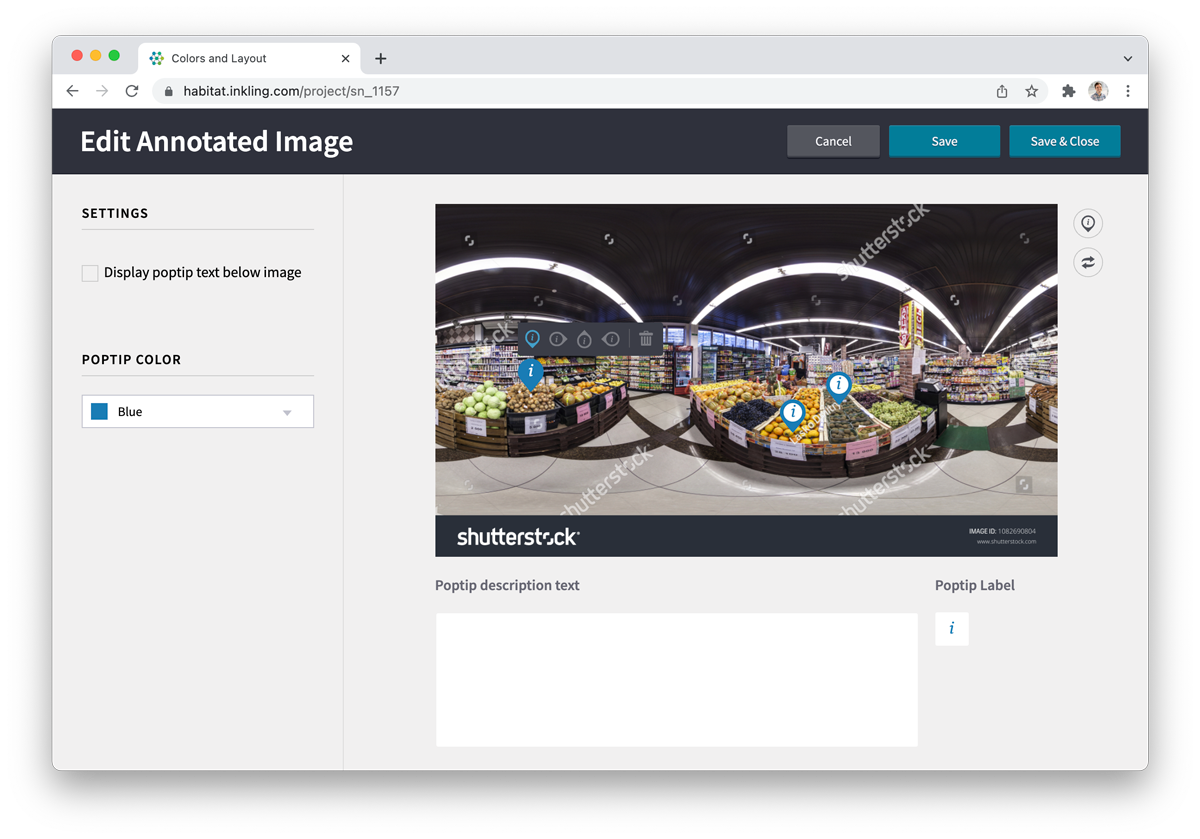
Author User Experience
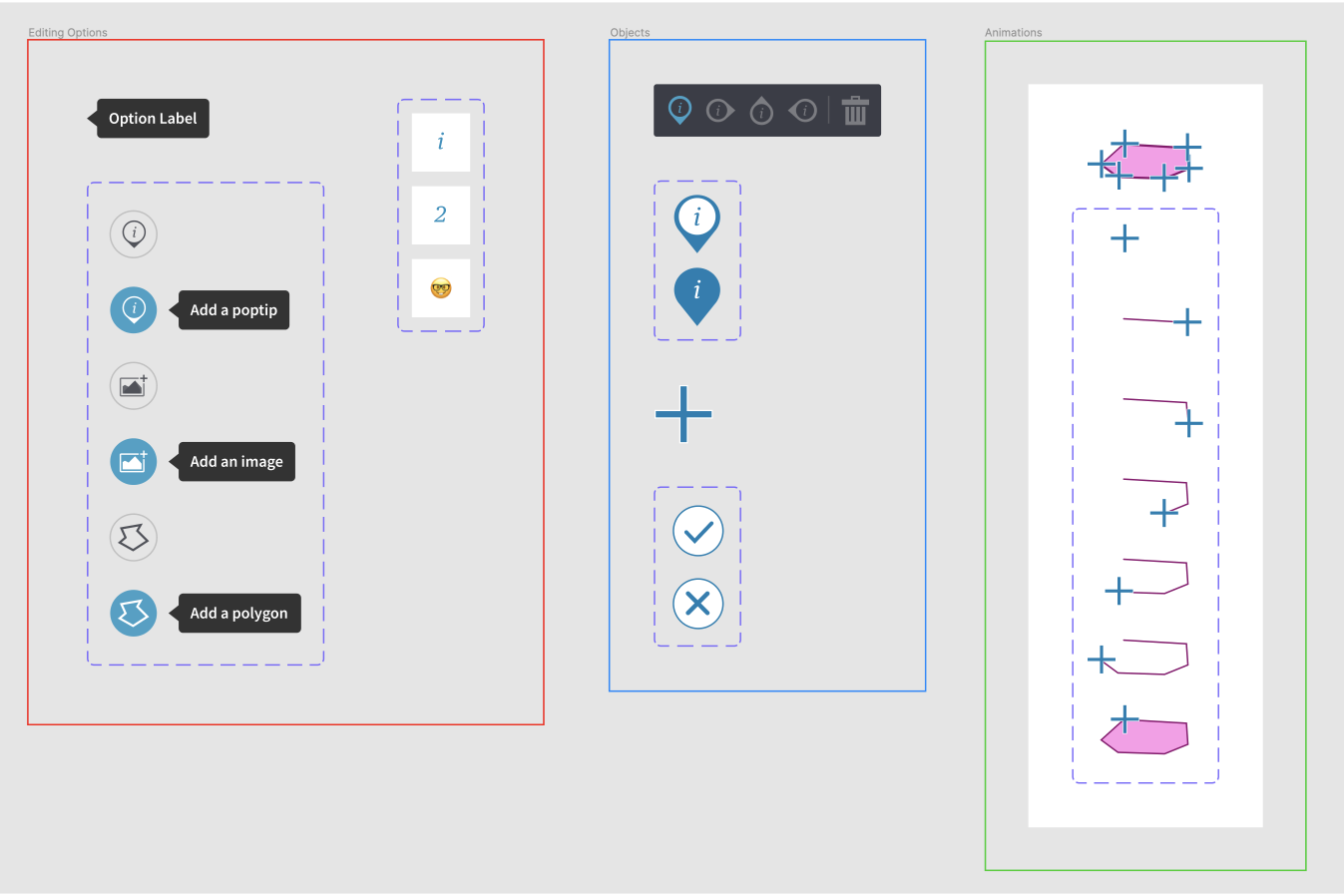
I put together a prototype in Figma to demonstrate how the authoring-side of this type of content would work. A demo shows how generating a click-able hotspot on the 360º image would work.
In order to create a polygon drawing tool I used animation key frames in component variants to create the effect that the user was actually drawing the shape overlay.

End User Experience Demo
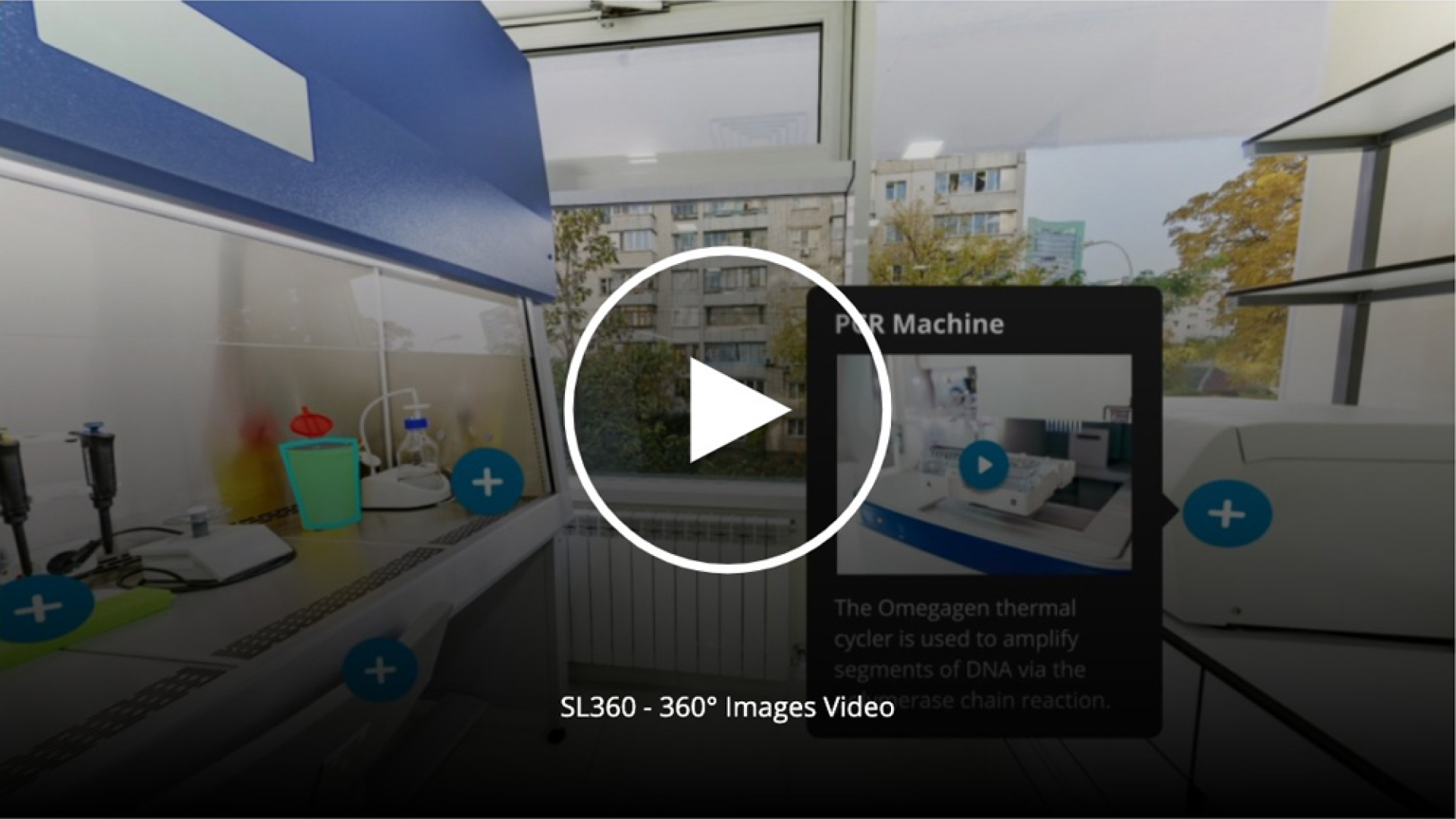
Once the Inkdoc is published, the widget would then render the 360º image as an interactive window that allows the user to pan around the image. We made a few of these for various types of industry verticals to explain how different types of customers may use this type of feature.
A QSR use case for the 360º image widget
A retail use case for the 360º image widget
A medical use case for the 360º image widget
Outcomes
Our team competed with others for various categories. We presented our research and demoed our proof of concept. Our 360º Image Widget project won 4 of 5 categories including:
- “Ease of Development” by VP of Engineering
- “Most Demo-able” by the Director of Sales Enablement
- “Best Sales Impact” by Account Executives
- “Best Market/PR Buzz” by Product Marketing
